[ad_1]
A not unusual assumption in person enjoy design is much less friction makes apps extra pleasant. However in apply, the glad trail isn’t all the time the smoothest. The time period “friction” within the virtual sense generally refers to anything else that makes reviews bulky. It’s an analogy to the bodily resistance that happens when gadgets engage. Virtual friction is available in many bureaucracy, from irritating flows to complicated reproduction. However a lot of eventualities in reality advantage with a little of resistance. Its killer characteristic is mitigating unintentional penalties, reminiscent of an unintended Alexa buying groceries spree.
You’ve most likely already encountered intentional friction again and again. Maximum apps leverage it for harmful movements, account safety, and mistake dealing with, as really useful via professionals from Norman Nielsen Team to the mag you’re lately studying.
But friction has discovered a brand new calling within the age of man-made intelligence. When applied accurately, it might strengthen the potency of AI programs reminiscent of device finding out algorithms. Those algorithms are frequently used to personalize reviews thru predictive suggestions. Some programs incorporating those algorithms notice that including a little of friction to their interface can flip each and every person interplay into a chance to strengthen algorithmic high quality.
Whilst much less friction makes an app smoother, a little extra would possibly make it even smarter.

Friction As A Characteristic
Sooner than venturing down the AI rabbit hollow, let’s discover some easy examples showcasing the elemental advantages of friction in UX. Those are a useful basis to construct off as we ascend into extra advanced programs for device finding out algorithms. Irrespective of your familiarity, this will likely flooring the next courses in first ideas.
Fighting Accidental Penalties
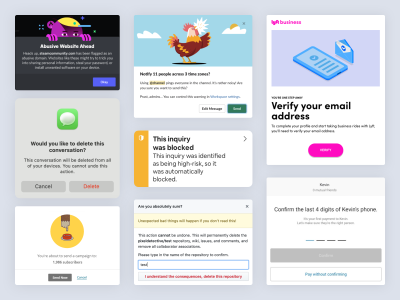
A not unusual use for friction is error prevention, the 5th access in Jakob Nielsen’s listing of usability heuristics. In eventualities with the possibility of high-cost mistakes, reminiscent of irreversible deletion, apps frequently request affirmation prior to executing requests. Confirmations frequently show in a modal, locking the remainder of the display screen to extend focal point on reproduction explaining an motion’s implications. This additional step supplies some additional time to imagine those ramifications.
“By means of forcing us to decelerate and assume at this precise second, we’re saved from making doubtlessly disastrous selections by chance.”
— Archana Madhavan in Amplitude’s “Onboarding With The IKEA Impact: How To Use UX Friction To Construct Retention”
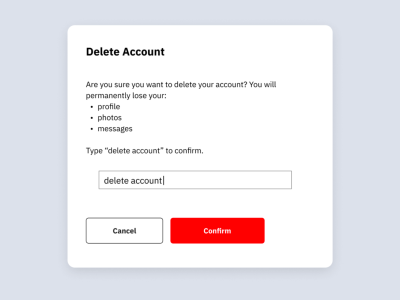
Once in a while extra resistance is provide when the effects may also be catastrophic. As an example, a affirmation would possibly contain cognitive paintings reminiscent of typing “DELETE” to put up a deletion request. This degree of resistance is sensible when taking into account the humbling truth of lifestyles from Steve Krug’s vintage UX e-book Don’t Make Me Suppose, which states, “We don’t learn pages. We scan them.” This makes it simple to consider how a streamlined design could make it too simple to put out of your mind the effects of a click on.

Whilst those ways would possibly glance comically bulky, they mitigate devastating downsides. This use of friction is sort of a educate’s brakes screeching to a halt proper in time to steer clear of a collision — everybody breathes a sigh of aid, disaster avoided. This additionally outlines the elemental framework for working out when so as to add friction. It boils right down to a cost-benefit research: do the rewards of streamlining outweigh the chance? If now not, gradual it down. Now let’s transfer on from a black & white instance to undertaking right into a grayer house.
Nudging Towards Wholesome Conduct
Some issues aren’t classifiable as mistakes however nonetheless aren’t in any person’s supreme pastime. Looking to clear up them turns into depraved as a result of there’s no proper or flawed resolution. But that doesn’t make failing to deal with them any much less of an existential menace. Imagine social media’s medley of knee-jerk, tribalistic conduct. It has led many to query the price of those apps altogether, which isn’t just right for industry, or society at huge. In an try to inspire extra considerate discourse, those platforms flip to friction.

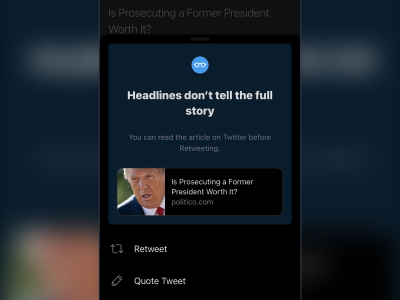
Twitter explored including an additional step that asks folks to learn articles prior to retweeting them. This nudge objectives to craft a extra faithful enjoy for everybody via slowing the unfold of incorrect information. In step with their reporting, folks proven the advised opened articles 40% extra frequently, and a few made up our minds to not retweet it in any case. They constructed in this luck via appearing a caution prior to customers submit messages which come with destructive language.
Instagram additionally applied a an identical characteristic in its struggle towards on-line bullying. Adam Mosseri, the Head of Instagram, revealed a weblog submit mentioning that this “intervention offers folks an opportunity to replicate.” Despite the fact that explicit information isn’t supplied, they counsel it had promising effects in cultivating a extra humane enjoy for his or her communities.
Those examples display how sooner isn’t all the time higher. Once in a while we want restraint from pronouncing issues we don’t imply or sharing issues that we don’t perceive. Friction is helping algorithms in a an identical way. Once in a while additionally they want extra details about us in order that they don’t counsel issues we received’t recognize.
Figuring out Personal tastes & Goals
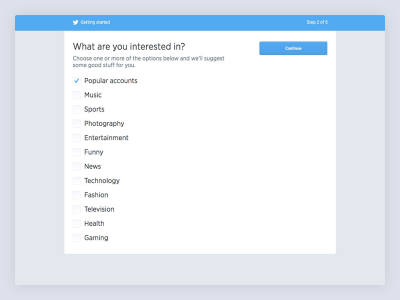
Let’s shift focal point to AI with a easy instance of the way friction performs a job in device finding out algorithms. You’ve most certainly signed up for an app that starts via asking you a number of questions on your pursuits. At the back of the scenes, an set of rules makes use of those solutions to personalize your enjoy. Those onboarding flows have transform so not unusual over the last decade that you might have forgotten a time prior to apps had been sensible sufficient to get to grasp you.

You’ll have by no means even puzzled why you will have to undergo a desire seize go with the flow prior to attending to discover content material. The price is apparent as a result of no person needs the fastest trail to one thing beside the point. Many apps are merely within the industry of creating related connections, and those personalization ways had been one of the most supreme techniques to take action. A McKinsey file illuminates this additional via reporting that “35 % of what customers acquire on Amazon and 75 % of what they watch on Netflix come from product suggestions in response to such algorithms.”
“The highest two causes that buyers churn are 1) they don’t perceive your product, and a pair of) they don’t download any worth from it. Buyer onboarding can clear up either one of those problems.”
— Christina Perricone in HubSpot’s “The Final Information to Buyer Onboarding”
Most likely those onboarding flows are so acquainted that they don’t really feel like friction. They’ll appear to be vital steps to free up an app’s worth. Then again, that viewpoint briefly adjustments for any person designing this kind of flows. The inherent rigidity lies in making an attempt to steadiness the diametrically reverse wishes of 2 events. At the one hand, an set of rules supplies higher output relative to its enter (even though asymptotes exist). Good fortune is a serve as of maximizing information assortment touchpoints, however this has a tendency to lead to extra steps with extra advanced questions.
In brief, the faster an app makes a advice, the much more likely it is going to be flawed. Then again, a particularly lengthy onboarding go with the flow is not going to make an awesome first influence on new customers. I had the excitement of strolling this tightrope when designing the onboarding go with the flow at Headliner. Each and every new step we added all the time felt adore it will be the straw that broke the camel’s again. We nervously monitored our activation studies for indicators we went too some distance however unusually noticed no significant dropoff. But, even a slight lower would simply be definitely worth the stepped forward retention that personalization yielded.
The Product Design Supervisor at Sew Repair, Deanna Alcorn, documented their technique of running thru this. The strain is obviously illustrated when she asks the query, “How will we get shoppers to guage as many photographs as conceivable whilst holding it amusing and speedy?”. Whilst their case find out about is a brilliant reference, the proper resolution will probably be other for each app. Your onboarding go with the flow must practice the wishes of your set of rules whilst balancing the wishes of your customers.
With that stated, there may be one app this is mythical for its fast personalization, and unusually, it doesn’t have any onboarding go with the flow in any respect.
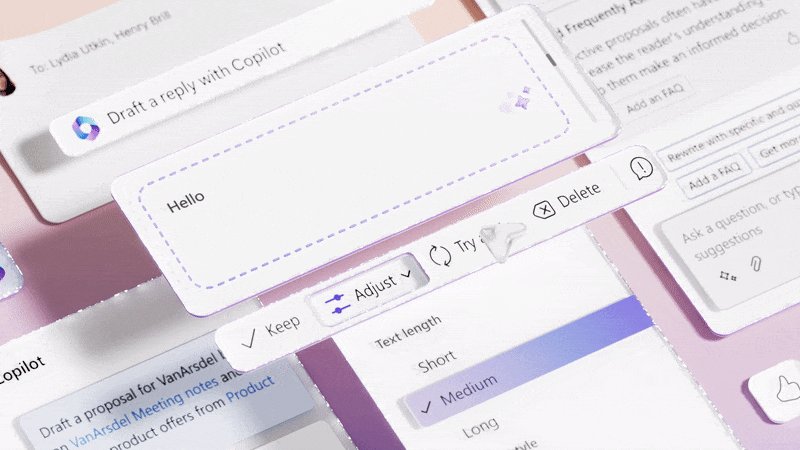
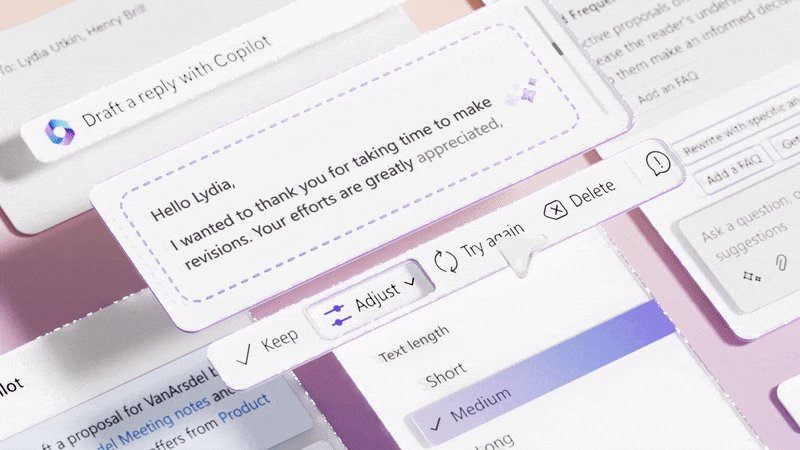
Giving An Set of rules Glasses
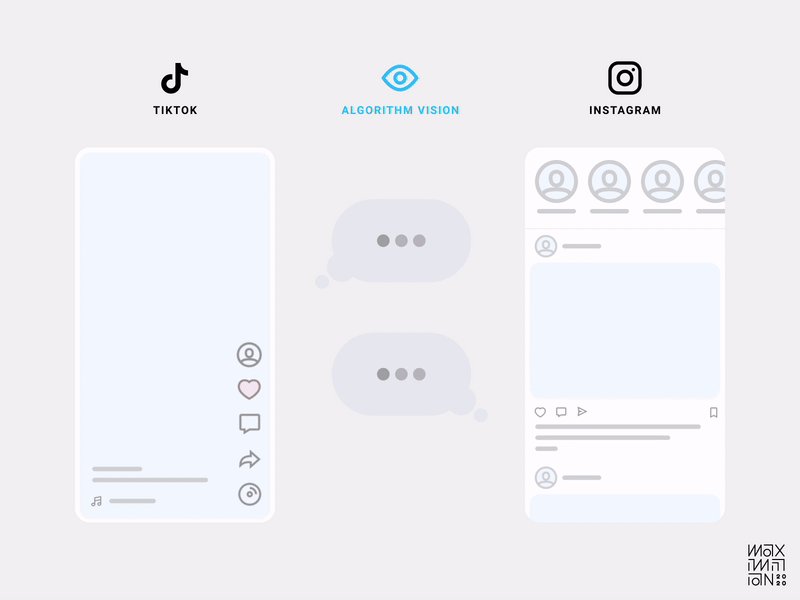
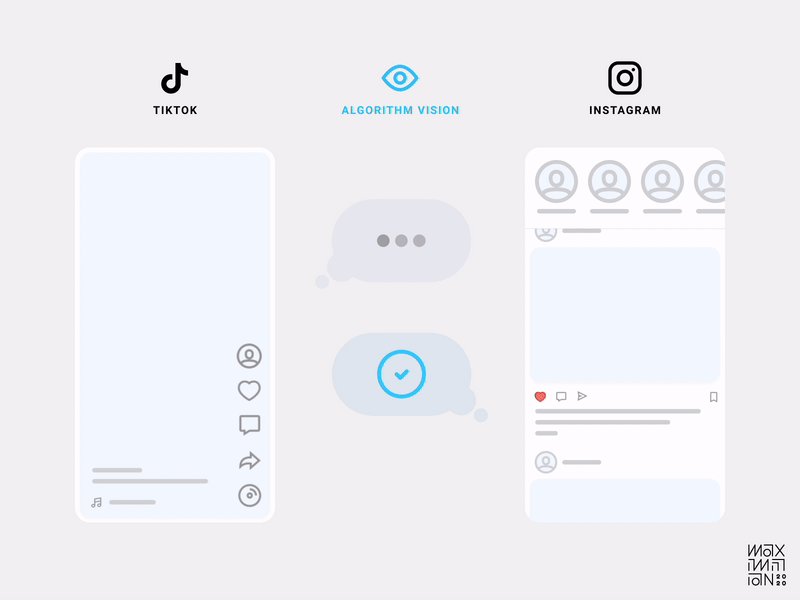
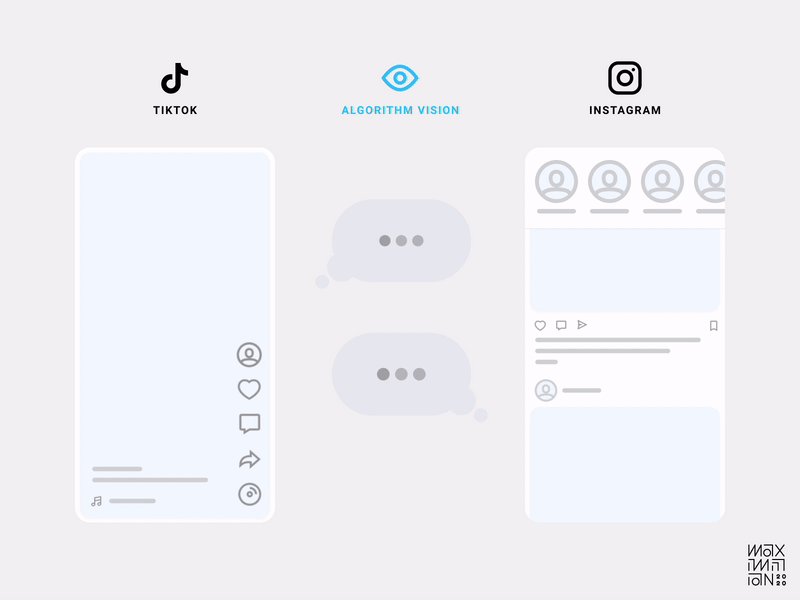
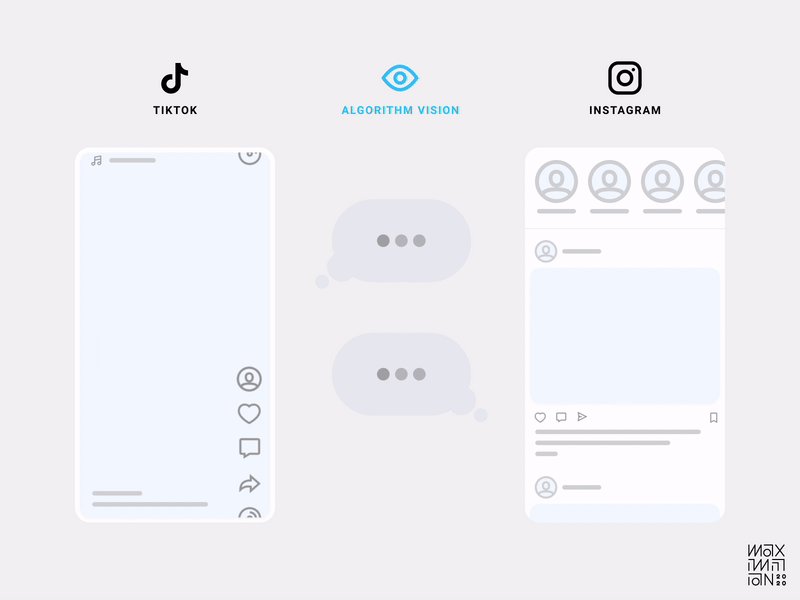
TikTok’s personalization is so just right that the New York Occasions compares it to thoughts studying. However after signing up for his or her provider, you’ll simply get started surfing! In stark distinction, Instagram has more than one onboarding steps with out the similar algorithmic popularity. How can TikTok have such a bonus if it doesn’t even ask you what you wish to have to look?

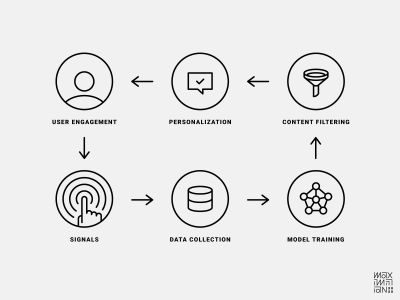
That is thank you to a couple suave interface inventions. TikTok’s design turns person engagement into transparent alerts they use to tweak their algorithms. Content material advice high quality is an immediate serve as of this, which some seek advice from as an set of rules’s imaginative and prescient.
Engagement Indicators
Each interplay is a chance to strengthen working out thru bidirectional comments. An interface must supply device comments to the person attractive with it whilst additionally reporting to the device how efficiency meets person expectancies. The whole lot from button faucets to the absence of motion can transform a sign. Interfaces that effectively incorporate this are known as algorithm-friendly.

A find out about via Apple’s Device Finding out Analysis Division main points their luck in leveraging engagement alerts, which they consider “supply sturdy indications of a person’s true intent,” to successfully educate a device finding out fashion thru a procedure referred to as Reinforcement Finding out from Human Comments. Their effects documented “important accuracy features in a manufacturing deep finding out device,” which means that an interface designed neatly sufficient to investigate naturally going on person conduct is all this is had to create personalization that seems like thoughts studying.
Instagram in reality employs this technique as neatly, even though its manner is a little much less cohesive since they appear to be in a perpetual state of transition.
TikTokification
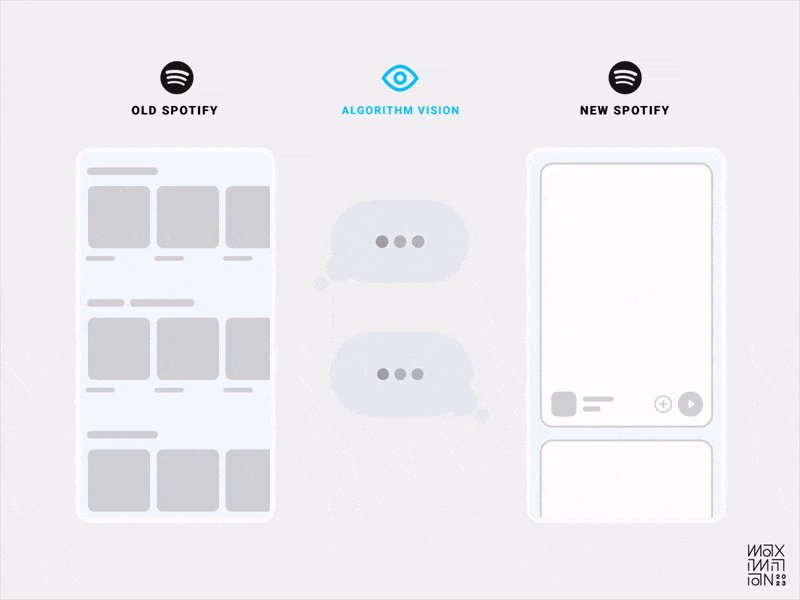
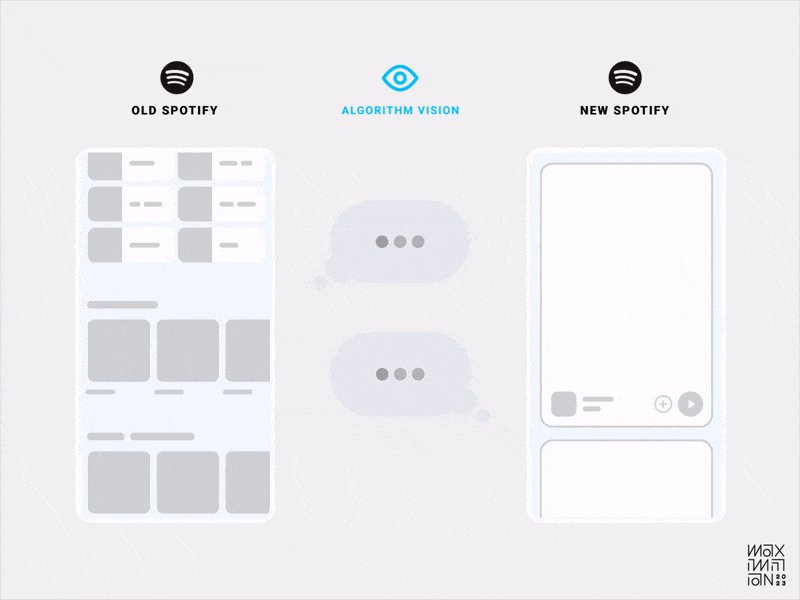
However what precisely makes an interface algorithm-friendly? In TikTok’s case, it was once the design determination to simply display one video at a time. That’s proper, friction! By means of reducing the tips density within the viewport at any given time, they greater their working out of a person’s focal point. This localizes interactions (or lack thereof) to precise content material as high quality measures.
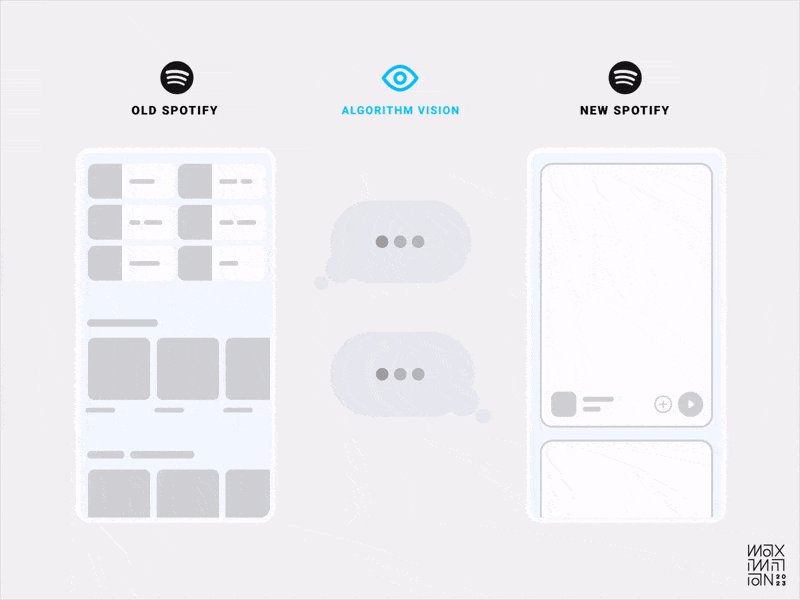
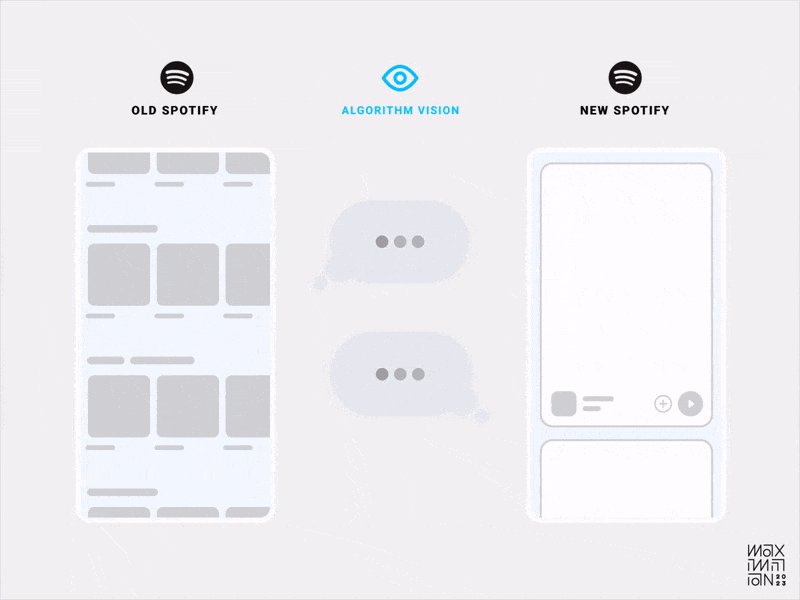
Gustav Söderström, the Co-President, CPO & CTO at Spotify has referred to this manner as “giving the set of rules glasses.” Evaluate this to the medley of distractions in different feeds, and it’s simple to consider which one is healthier at accumulating information.

As we go back to my aforementioned framework for comparing when so as to add friction, we will be able to know the way it is sensible on this state of affairs. Whilst each and every interplay would possibly take reasonably longer, related content material may also be discovered sooner. The trade-off is sensible since relevance sits atop a person’s hierarchy of wishes.
Moreover, when you had been to measure friction over an extended time horizon, you most likely would to find an enjoy with higher personalization feels extra frictionless. It is because the potency in serving to customers to find what they’re searching for would persistently compound (even though, once more, asymptotes exist). So each and every next discuss with theoretically calls for much less paintings at the person’s phase, which makes the exchange manner appear to be the bulky one.
“The name of the game of why a few of these merchandise are so just right at suggestions isn’t in reality that they have got higher algorithms. It’s the similar algorithms with a extra environment friendly person interface.”
— Gustav Söderström in The Verge’s “Why Spotify needs to appear to be TikTok”
Whilst TikTok popularized this interface, any one who was once unmarried within the final decade would possibly understand a similarity to courting apps. The use of directional gestures as engagement alerts dates again to the swipeable card paradigm Tinder presented in 2012. They, too, restricted the viewport to at least one consequence at a time and used movements to tell next suggestions. However TikTok took it mainstream since now not everybody wishes a courting app, and those that do will churn when they’ve met somebody.
The result of the use of this paradigm in on a regular basis leisure led many platforms to replicate it in hopes of the similar algorithmic features. The newest to embark in this adventure is Spotify, a lot to the chagrin in their customers. In truth, this determination even landed it on Mashable’s listing of worst app updates in 2023. However Söderström says they don’t have a call, and he believes in the end, the sign readability will make up for any meantime backlash on account of how a lot sooner it might be informed person personal tastes. Critics fail to understand how necessary those adjustments are for Spotify’s long term.

Making Lemonade
The rationale this manner is so robust is because of the compounding nature of excellent information. Optimizing alerts for someone person creates a knowledge community impact that advantages everybody else. It even turns negatives into positives! A person dangerous enjoy can mitigate others from encountering the similar, making the device antifragile.
This manner dates again to 2003 with the creation of Amazon’s item-to-item collaborative filtering. You might understand it as “shoppers who seen this additionally seen this.”

This sort of filtering produces fine quality suggestions with restricted person information. It does so via construction relationships between pieces to proxy person personal tastes. With most effective two to 3 information issues, an set of rules can draw connections throughout all the dataset. It successfully piggybacks off earlier patterns which can be an identical sufficient.
This implies an app like TikTok most effective wishes a couple of swipes prior to it might make high-probability assumptions about your personal tastes. That’s why friction is so helpful in algorithm-friendly interfaces. If the preliminary interactions ship blank alerts, then an set of rules can graph a person’s pursuits virtually instantly.
Friction In The Long run
We started prior to now via reviewing how friction discovered its method into UX toolkits thru error prevention and wholesome nudges. Then we moved directly to its skill to assist algorithms be informed person personal tastes and goals. Whilst specific onboarding flows are nonetheless in fashion, TikTok is popularizing an interface that makes them useless via the use of implicit engagement alerts resulting in important algorithmic features. But the device finding out age is solely starting, and friction is most effective accelerating its evolution.
Inverting The Pareto Idea
We’ve keen on algorithms that counsel content material, however extra various makes use of of personalization would possibly emerge because of the newfound functions of Huge Language Fashions. Those fashions free up the power to govern unstructured information at scale. This permits engagement patterns of better complexity to be analyzed and productized. The result’s algorithms can counsel a lot more than media and metadata.
Most likely they may be able to craft utterly personalised characteristic units in response to our personal tastes and goals. Believe deciding on results in Photoshop and seeing ideas reminiscent of “Creators who used this impact extensively utilized this one.” Those functions may just build up the use of buried options that most effective energy customers have a tendency to search out.
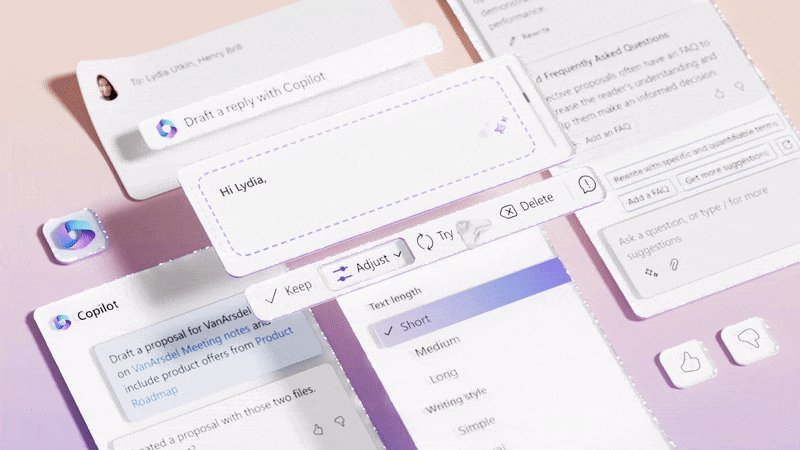
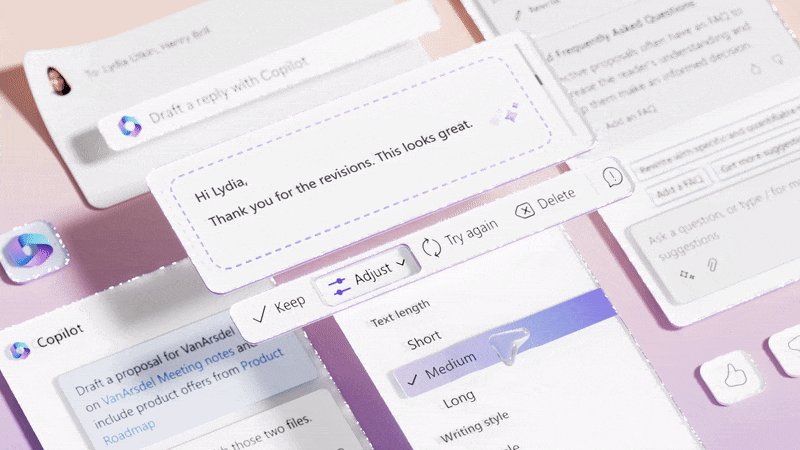
Microsoft is exploring this via including Copilot to its merchandise. They declare the “moderate individual makes use of lower than 10% of what PowerPoint can do,” however AI will free up all that latent worth.

The use of LLMs to create characteristic advice engines is an interesting concept. It could permit builders to prevent depending at the Pareto Idea for prioritization. Particularly as a result of Joel Spolsky claims the 80⁄20 rule is in reality a fable.
“A large number of tool builders are seduced via the previous “80/20” rule. It sort of feels to make a large number of sense: 80% of the folks use 20% of the options… Sadly, it’s by no means the similar 20%. Everyone makes use of a distinct set of options.”
— Joel Spolsky in “Technique Letter IV: Bloatware and the 80/20 Delusion”
It could be great if irreducible simplicity in interface design had been just a energy regulation away, however characteristic creep is difficult to fight when other folks to find worth in numerous choices. It’s unrealistic to consider that there’s some golden 20% of options using 80% of worth. If there was once, then why isn’t the Pareto Idea ever implemented to content material?
I will be able to’t consider a workforce at YouTube suggesting that taking away 80% of movies would strengthen the provider. As an alternative, it’s seen as a routing downside: to find the proper piece of content material for the proper individual. If device finding out algorithms can counsel options, I am hoping the price of friction is going with out pronouncing at this level. The potency features unlocked via algorithm-friendly interfaces completely observe.
Hallucinations Or Creations
The new inflection level within the capacity of LLMs unlocks a completely new computing paradigm. The mythical UX researcher Jakob Nielsen believes it introduces the primary new UI paradigm in 60 years, which he calls Intent-Based totally Result Specification. As an alternative of telling computer systems what to do, we now provide an explanation for an end result so they may be able to resolve how to succeed in it.
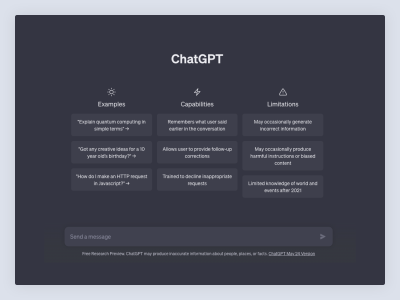
The use of device finding out algorithms to counsel options is one instance. Every other reasonably new instance that you just’re most likely aware of is chatbots like ChatGPT. Masses of thousands and thousands of folks already use it, which is a testomony to how out of this global the enjoy is. But therein lies an issue: once in a while its responses actually aren’t grounded in truth as it tends to cause them to up! This isn’t evident to these unfamiliar with the era’s interior workings since there aren’t many safeguards. Consequently, some folks transform dangerously overreliant on its unverified output.
In a single case, a legal professional based totally criminal arguments on analysis from ChatGPT most effective to determine in court docket that more than one cited assets grew to become out to be utterly nonexistent. The legal professional’s protection was once that he was once “blind to the chance that its content material may well be false.” Examples like this improve the significance of friction in fighting unintentional penalties. Whilst ChatGPT’s empty state mentions its barriers, they clearly aren’t mentioned explicitly sufficient for everybody.

Additional steps and activates, reminiscent of the ones discussed previous, may just higher train customers about what’s known as a “hallucination.” It’s a phenomenon of chatbots expectantly outputting responses that don’t align with their coaching information. Very similar to telling a lie whilst you don’t have a right kind solution, even though that characterization overly anthropomorphizes the tool.
But some see hallucinations as extra of a characteristic than a malicious program. Marc Andreessen, the co-founder of Netscape, states all the way through an interview that “every other time period for hallucination is solely merely creativity.” He perspectives it as a vital evolution from the hyperliteral programs of the previous as a result of they may be able to now brainstorm and improvise.
The issue is that chatbot interfaces have a tendency to be simplistic via making an attempt to be one dimension suits all. Extra controls or modes would train customers about to be had output sorts so they may be able to specify which they be expecting. Once in a while we would possibly need an imaginative reaction from an inventive spouse. Different occasions we wish the hyper-accuracy of a deterministic calculator, reminiscent of ChatGPT’s Wolfram plugin.
Most likely a creativity slider or personality selector very similar to Maggie Appleton’s exploration will higher align the device to person wishes. Then again it’s applied, a little of friction can maximize advantages whilst minimizing dangers.
Discovering Your Friction
We’ve coated the use of friction for easy error prevention to advanced set of rules optimizations. Let’s finish with a couple of guidelines that make enforcing it as easy as conceivable.
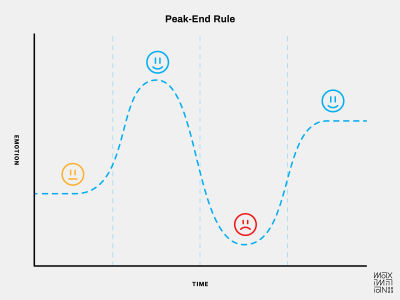
Height-Finish Rule
When including resistance to an enjoy, the Height-Finish Rule is an invaluable mental heuristic to leverage. It’s rooted in research via Daniel Kahneman & Amos Tversky, the place they discovered that belief of painful reviews doesn’t have a tendency to correlate with period. It’s the height & finish of the enjoy that topics recall.
In apply, professionals counsel that pleasure is a serve as of certain emotional peaks and rewarding emotional payoffs. Optimizing for the height & finish supplies room to shift focal point from time spent and steps taken as efficiency signs; lengthy and sophisticated reviews can nonetheless be pleasant if designed accurately.

Maps Aren’t Territories
Other people enjoy friction emotionally, however builders see it as a price on a chart. In the similar method {that a} map isn’t a territory, this ratio is most effective an approximation of the particular enjoy. It’s one thing to imagine when comparing any methods for including or taking away friction. Since programs are advanced ecosystems, any measurements must imagine a holistic view. Each step has second-order results, which makes one-dimensional measurements liable to blind spots.
As an example, when a flawed record is deleted, the information can’t file folks cursing at their visual display unit. Neither is it prone to come with the context of them opening a brand new record simply to recreate their previous record from scratch. The similar subjectivity applies to all cases of friction. As an example, are your studies provided to measure the trade-off of an motion that takes longer however ends up in higher information assortment? It will build up algorithmic potency, which compounds throughout a neural community.
As we’ve mentioned, higher suggestions have a tendency to yield higher retention, which has a tendency to yield extra income if a industry fashion aligns with utilization. Myopic measurements will omit most of these features, so be sure you analyze friction in some way that actually issues.
Stay Pushing
As tool is consuming the arena, AI is consuming tool. If it’s a paradigm shift as large as social, cellular, and even the internet, then programs will have to adapt or die. If you wish to stay aggressive within the device finding out age, then don’t concern friction.
Additional Studying on Smashing Mag
(cc, yk, il)
[ad_2]
