[ad_1]
As the arena of era continues to conform, chatbots have transform an integral a part of many companies, offering environment friendly and customized buyer interactions. A few of the many AI-powered chatbot answers to be had, ChatGPT stands proud for its herbal language processing features and skill to grasp person queries contextually. Kommunicate is a formidable platform that simplifies the method of integrating AI-powered chatbots into web sites and programs. Via combining those two applied sciences, you’ll create a continuing and interactive chatbot revel in to your customers.
On this weblog, we can discover tips on how to combine ChatGPT with ReactJS the usage of the Kommunicate platform, making it more uncomplicated to deploy and arrange chatbots to your site.
Step 1: Setup an Account in Kommunicate
If you happen to do not need an account in Kommunicate, you’ll create one right here free of charge.
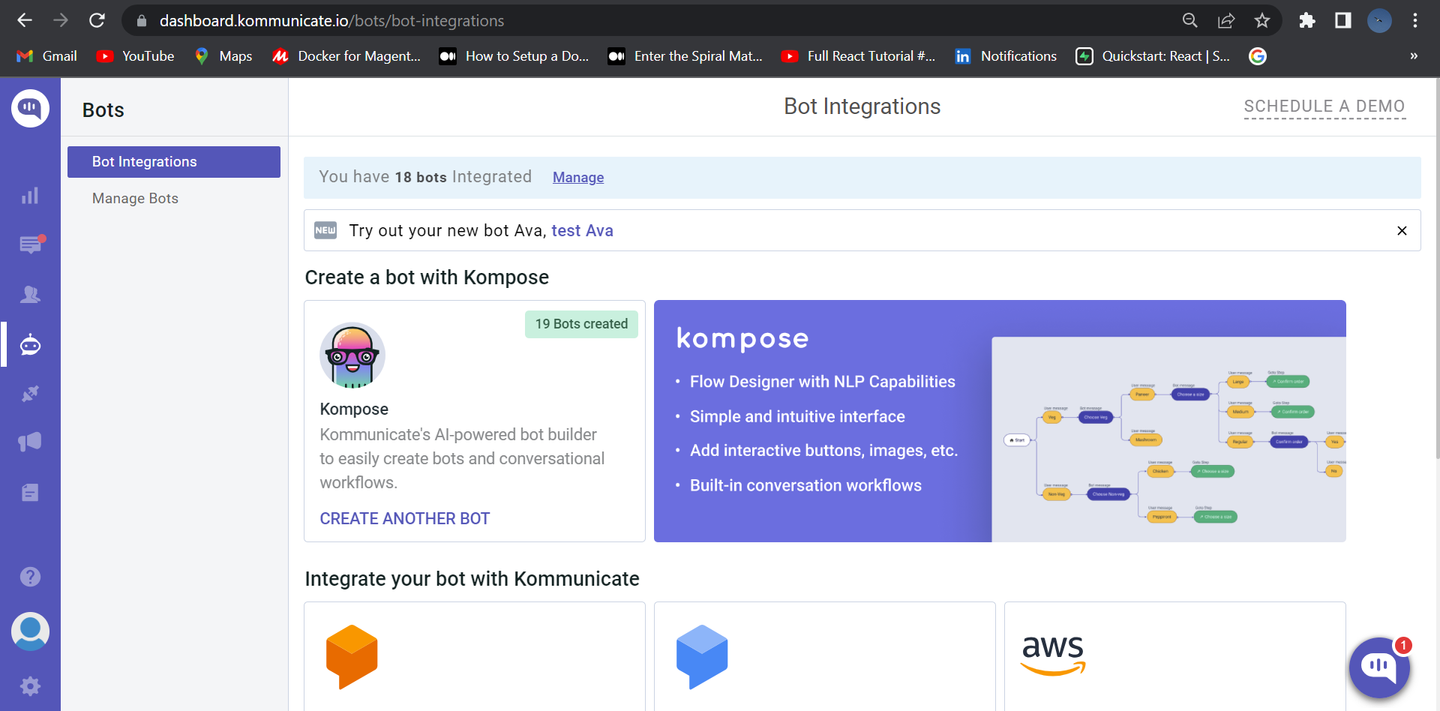
Subsequent, log in in your Kommunicate dashboard and navigate to the Bot Integration segment. Click on on Create a bot with Kommunicate

Subsequent, whole the setup of your bot via specifying its title, language, and human handoff atmosphere. If you configure those, continue to finalize the bot setup.
Step 2: Create a Welcome Message and Intents for Your ReactJS Chatbot
Navigate to the ‘Set up Bots‘ segment and make a selection the bot you might have created.
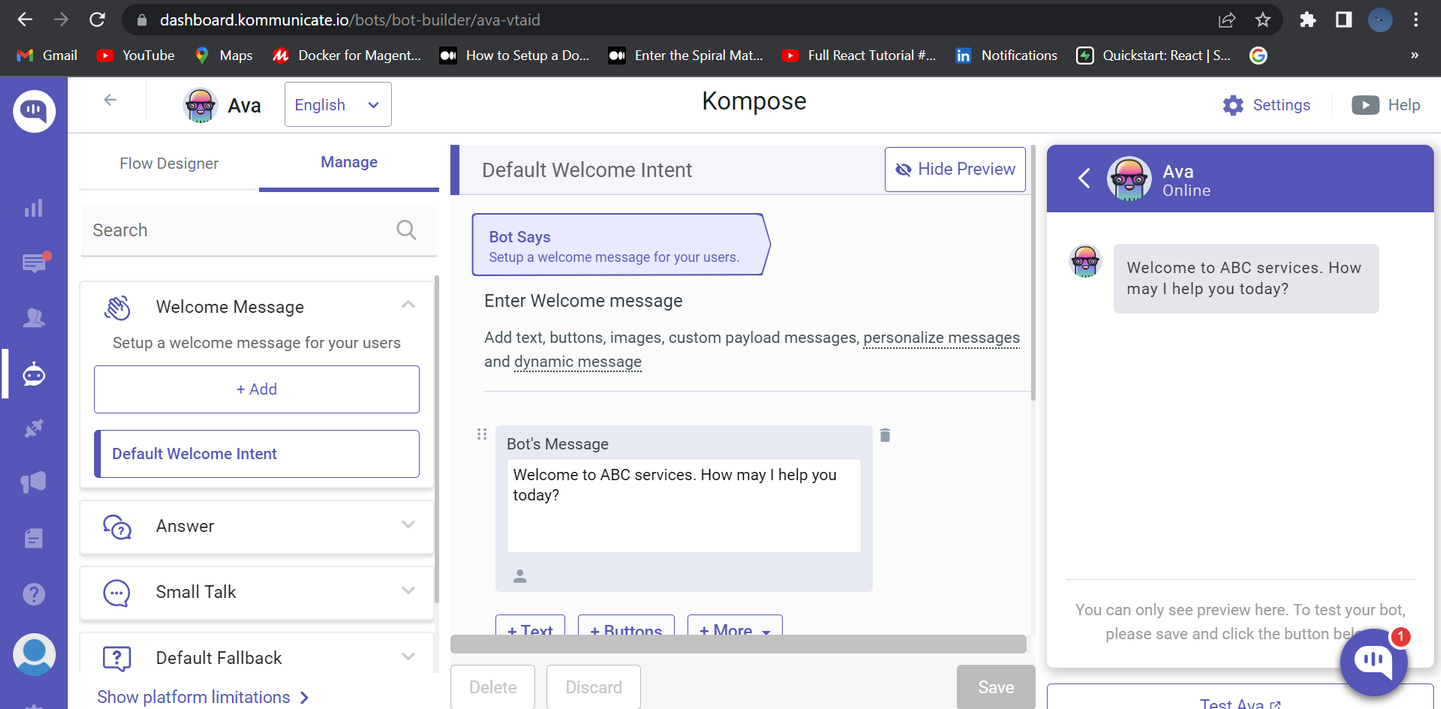
Subsequent, you want to arrange the welcome message to your chatbot. The welcome message is the preliminary message that the chatbot sends to the person who begins a dialog. Click on at the “Welcome Message” segment, then sort the message that your chatbot will have to display to the customers after they open the chatbot and save the welcome intent.

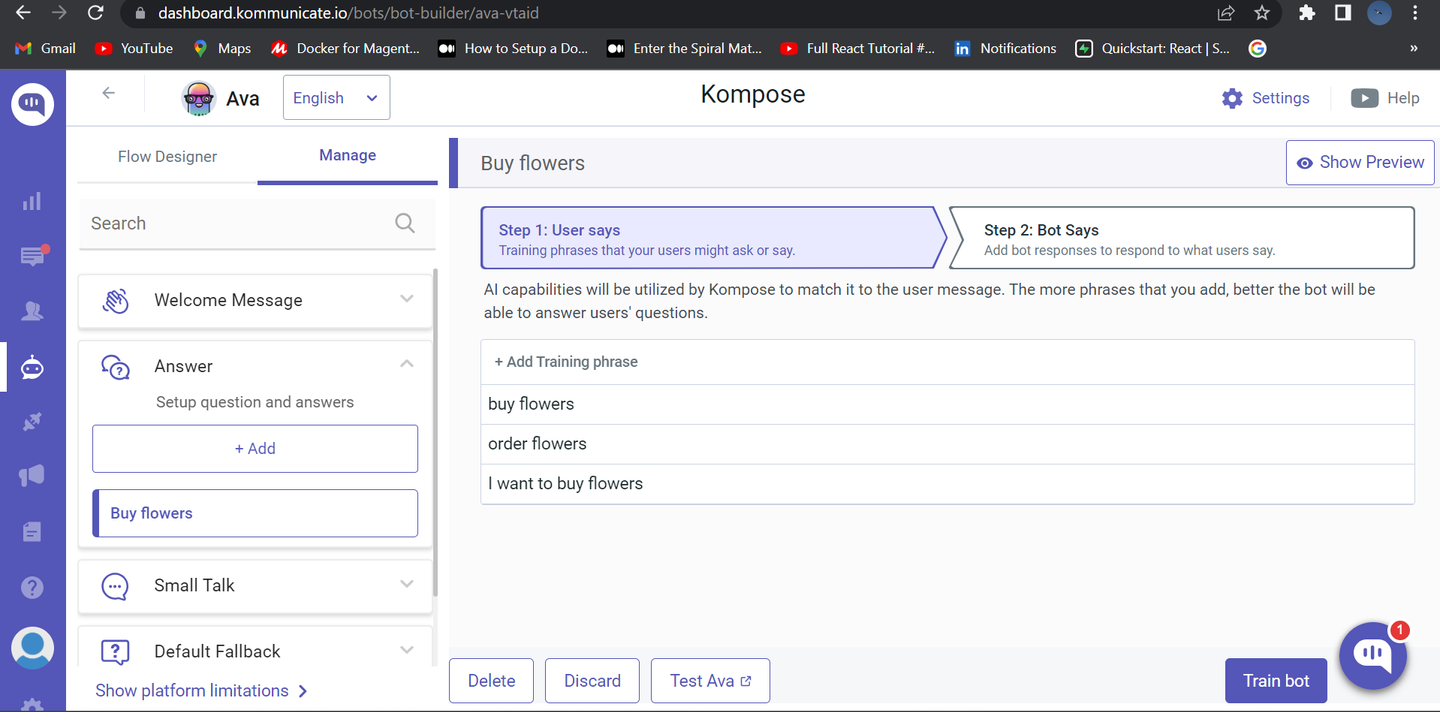
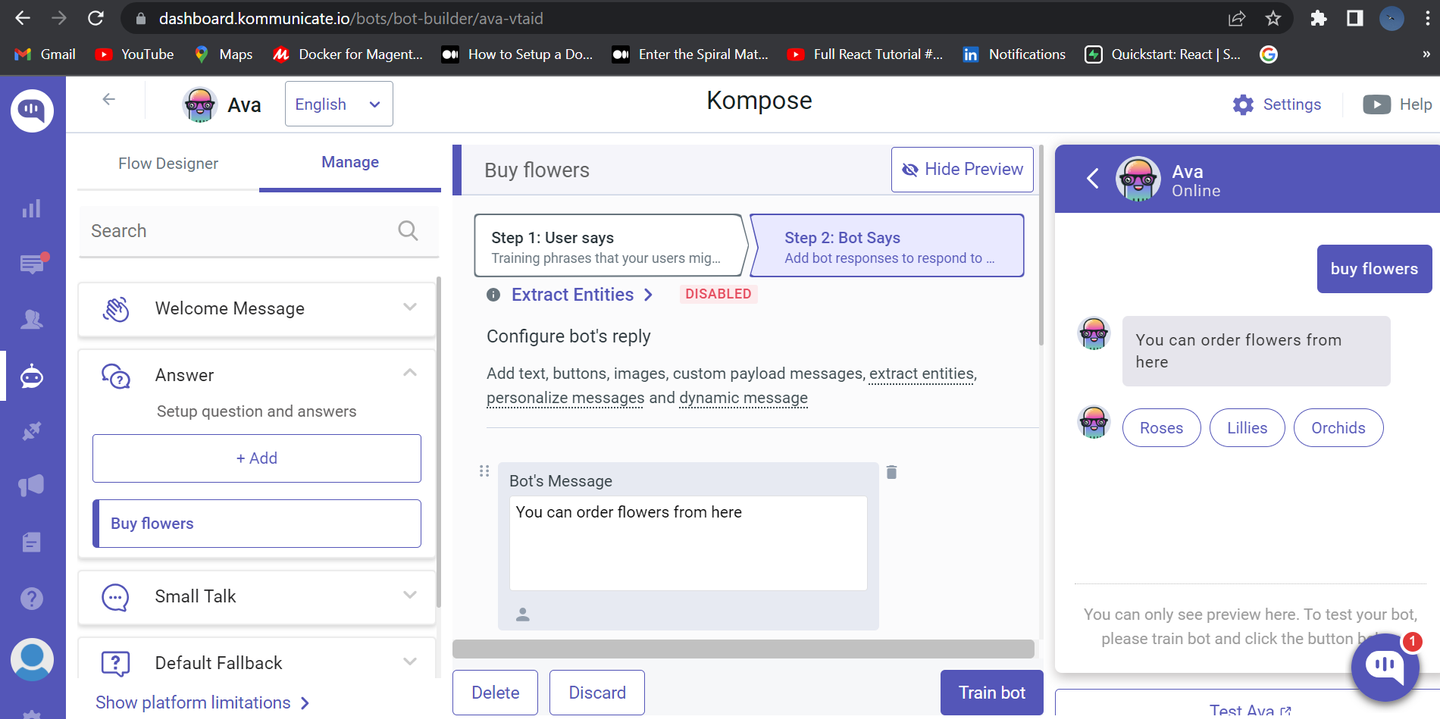
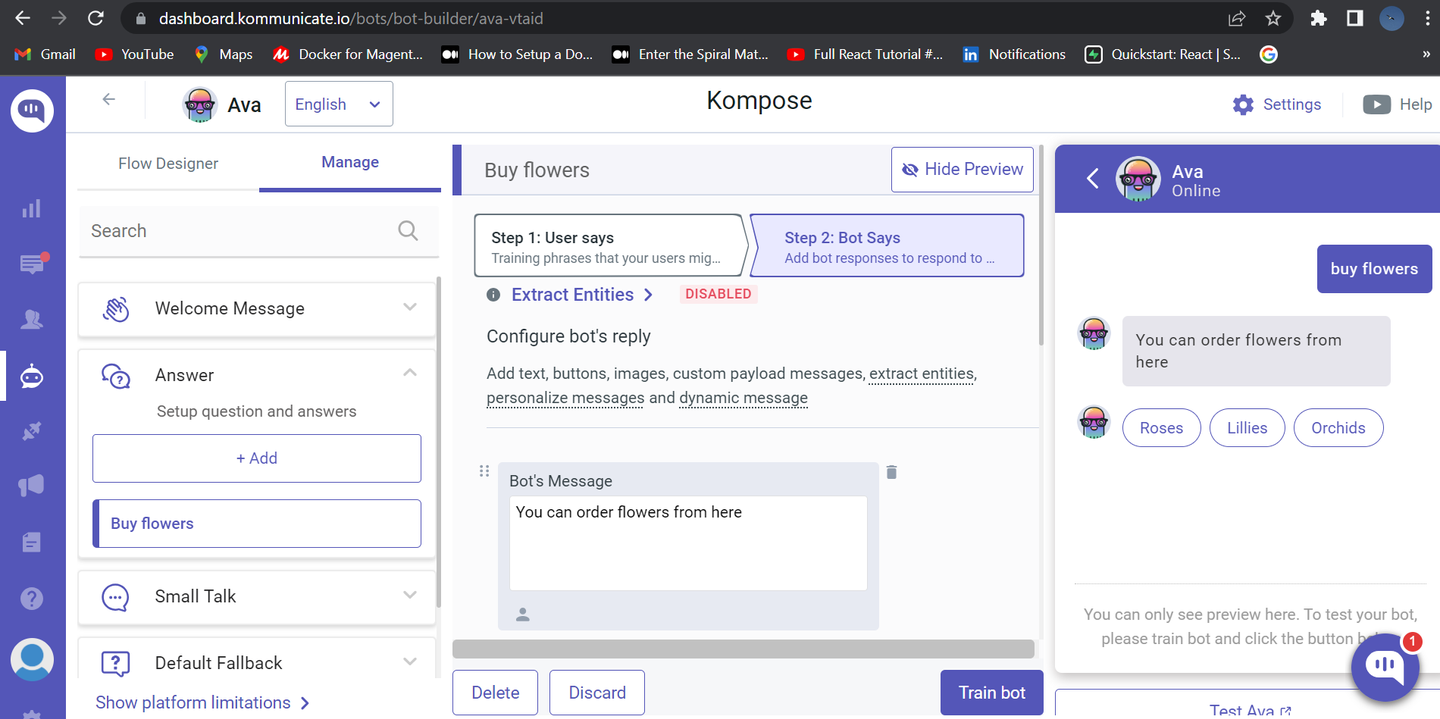
After growing the welcome message, your next step in chatbot development is to create Intents (questions and solutions). Within the “Resolution” segment, you’ll upload all of the conceivable person’s questions and the chatbot’s corresponding responses.
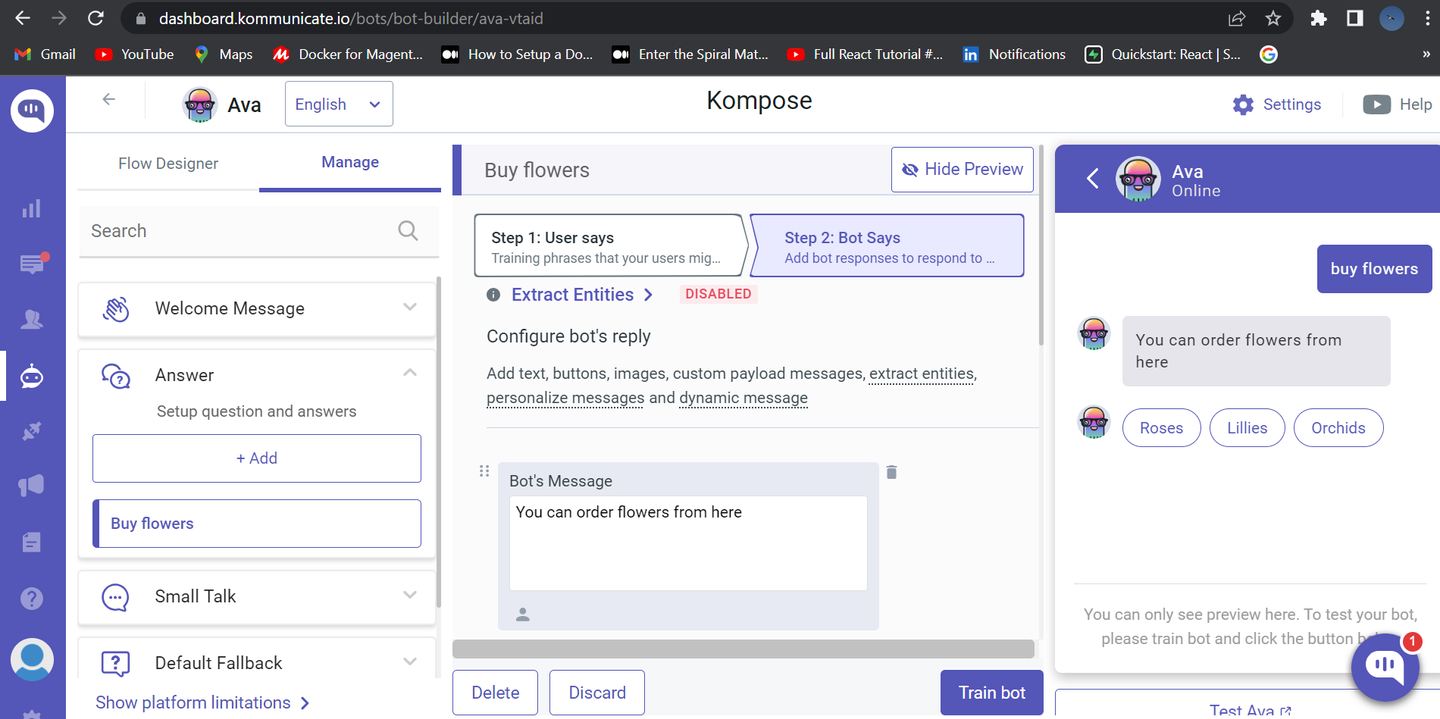
To get began, click on at the “+Upload” button and supply an “Intent title.” Beneath “Step 1: Consumer Says”, you want to specify the words/questions that can cause the chatbot’s reaction. Within the “Step 2: Bot Says” segment, you want to specify the chatbot’s reaction to the person’s message. You’ll upload a couple of solutions and follow-up responses to make the chatbot extra interactive.


Step 3: Turn on ChatGPT
At the identical web page, you’ll in finding ⚙️Settings (most sensible proper nook of the web page).
Click on on Settings; the primary choice can be “Connect to OpenAI ChatGPT.” Allow it.
And finally, disable Small Communicate (the ultimate choice at the identical web page).

Step 4: Set up Kompose Chatbot Into the ReactJS App
There are two other ways to combine the Kommunicate chat widget into React site or challenge. This is a method of doing it.
Create a New ReactJS Undertaking
Assuming you have already got Node.js and npm put in, open your terminal and create a brand new ReactJS challenge the usage of Create React App:
npx create-react-app my-app
Now, navigate to the my-app folder.
cd my-app
Via putting in Kommunicate chat widget package deal the usage of the npm command
npm i @kommunicate/kommunicate-chatbot-plugin
Import Kommunicate from “@kommunicate/kommunicate-chatbot-plugin“;
Kommunicate.init("APP_ID", {
automaticChatOpenOnNavigation: true,
popupWidget: true
});Upload your APP_ID. You’ll get your APP_ID right here.
-
Run the Utility
Now that you have built-in the ChatGPT-powered chatbot with ReactJS the usage of Kommunicate, it is time to see it in motion. To your terminal, get started the improvement server via operating.
-
npm get started
Your guests can now have interaction with the chatbot, and Kommunicate will take care of the conversational facets.
If you wish to know extra about integrating ReactJS App to Kommunicate, please take a look at our documentation.

[ad_2]











