[ad_1]
I accumulate on-line internet construction gear on Tiny Helpers, and a few portions of the website are automated software screenshots.
The website is deployed on Vercel, and screenshots are taken via a serverless serve as endpoint that spins up headless Chrome to take an image. This is an instance screenshot URL: https://tiny-helpers.
And this setup labored nice till Vercel introduced Node 14 finish of existence. And with Node 16 or 18 my preliminary setup with puppeteer and chrome-aws-lambda broke. Google searches were not very useful, so let me percentage how I were given it to run once more.
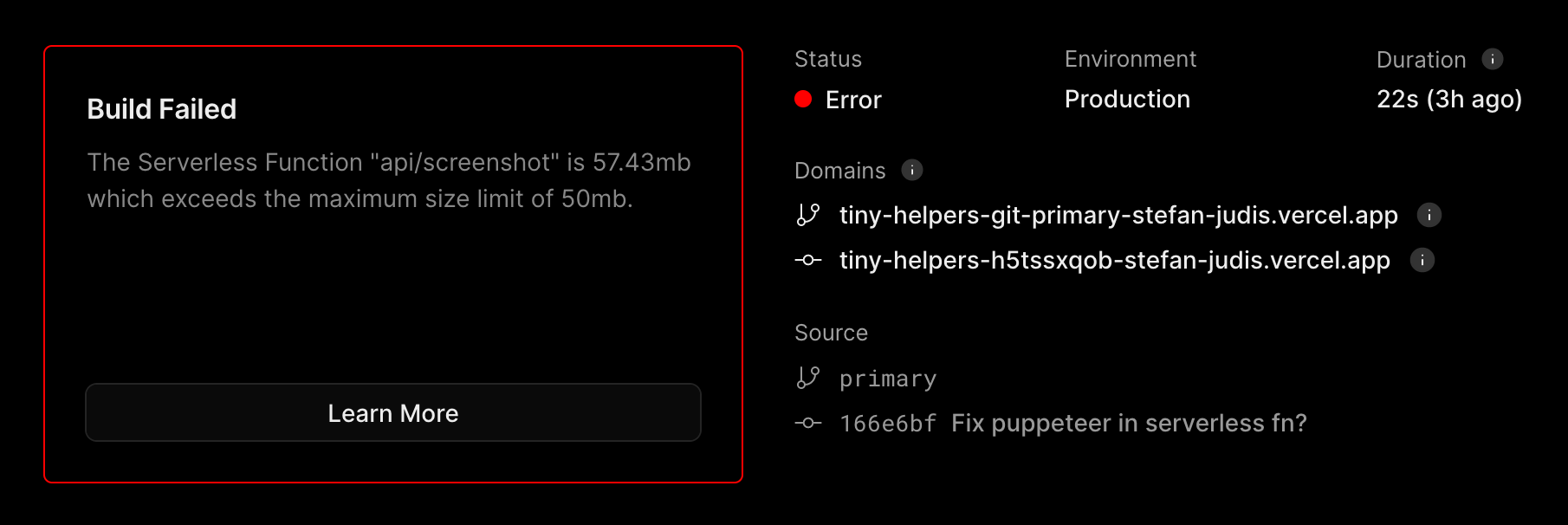
After switching to Node 16 and later model 18, I used to be hitting the Vercel serve as package deal restrict. I have no idea why the very same setup grew in dimension however it seems that, bundled serverless purposes on Vercel cannot exceed 50MB. If you wish to come with and send a headless browser, this is not a large number of knowledge!
Changing chrome-aws-lambda with @sparticuz/chromium
First, I needed to acknowledge that chrome-aws-lambda won its remaining replace two years in the past. Even if I wasn’t planning to do greater than taking a couple of screenshots, that is a large number of overlooked Chrome releases.
The @sparticuz/chromium package deal is the brand new and maintained choice.
Bundling puppeteer/core and @sparticuz/chromium nonetheless exceeded 50MB
I adopted the instance medical doctors, and bet what? All of it labored tremendous in the neighborhood till I deployed it once more to Vercel, and the serve as package deal used to be 57MB. 57MB — sooooo shut!
So what now?
Self-hosting Chromium to stay the serve as dimension low
Then I came upon that Kyle McNally (@Sparticuz) additionally supplies a chromium-min package deal that does not come with Chromium. The disadvantage of it’s that then you definitely have to supply Chromium your self.
const chromium = require('@sparticuz/chromium-min');
const puppeteer = require('puppeteer-core');
puppeteer.release({
args: [...chromium.args, '--hide-scrollbars', '--disable-web-security'],
defaultViewport: chromium.defaultViewport,
executablePath: look forward to chromium.executablePath(
`https://your-uploaded-chromium-pack.tar`
),
headless: chromium.headless,
ignoreHTTPSErrors: true,
});
The place do you get a self-hostable Chromium, although? Each new @sparticuz/chromium package deal liberate comes with a downloadable chromium-[version]-pack. Thanks, Kyle!
Obtain the tar document, make it publicly to be had, and you are prepared.
In my case, I checked the document into the GitHub repository itself, so the Chromium information are mechanically deployed to Vercel’s CDN once I deploy the undertaking.
And this setup labored!
const chromium = require('@sparticuz/chromium-min');
const puppeteer = require('puppeteer-core');
async serve as getBrowser() {
go back puppeteer.release({
args: [...chromium.args, '--hide-scrollbars', '--disable-web-security'],
defaultViewport: chromium.defaultViewport,
executablePath: look forward to chromium.executablePath(
`https://tiny-helpers.dev/chromium/chromium-pack.tar`
),
headless: chromium.headless,
ignoreHTTPSErrors: true,
});
}
Self-hosted headless Chrome used to be operating in Vercel’s serverless purposes on Node.js 18. That is roughly wild, however yay! This is your complete serverless serve as to take screenshots the usage of headless Chromium. There are some problems with operating it by means of the Vercel CLI, however for now, I am glad that it really works once more on tiny-helpers.
Let’s have a look at how lengthy it is going to paintings till it breaks once more!
[ad_2]